The Challenge:
I'd like to show you a technique on how to vectorize from a photo reference in Photoshop. Often, Photoshop's vector capabilities are quickly shot down by those familiar with true vector programs, like Adobe Illustrator, Corel Draw, or Macromedia Freehand. And, yes, Photoshop's vector shapes is by no means a figurehead in comparison, but what tools are available offer no real limitation as to what they can do.
NOTE: Since version 6 Photoshops Vector capabilities have improved and for a brief overview see this spec from Adobe. |
|
Brief Explanation: Rastor vs Vector
Rastor is purely Pixel based, simply meaning that an image is created by color values assigned to it on a pixel by pixel basis.(most commonly photographs and scanned images).
Vector is object(shape) based bound together by anchor points to form a solid object (if those anchor points join/connect). These Anchor Points follow each other in a dot-by-dot or line-by-line formation along a Path.
Reap the Benefits:
The true benefit of using vector shapes and paths is that it is not limited to resolution, unlike rastor, no matter the scaling direction, it still maintains quality and sharpness.
Vector Shapes can also be reshaped and stylized. However, most filters require that the shape be rastorized before proceeding.(So always backup the original shape before using filters!.)
|
| |
The Tools
Number one Tool is patience, along with practice. Don't expect to get it on the first try, nor the second , or even the third. I sure didn't.
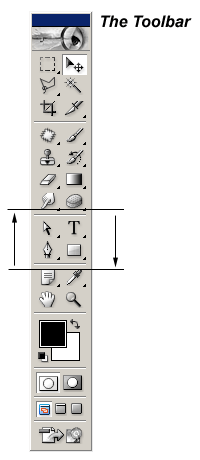
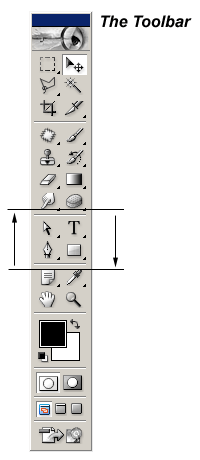
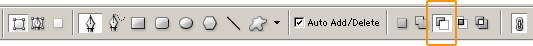
The main tools are located on the Toolbar, respectively, the 'Pen Tool (P)', the 'Path Selection Tool (A) & the 'Shape Tools (U)'.
Consider the area I have enclosed below as the tools with all the vector capabilities built it. It's just a matter of knowing how to use them!!

The Pen Tool is used for creating those dot-by-dot or line-by-line shapes confined by a path direction of your choice..
The remaining Pen Tool options are used for manipulating any given anchor point you previously created by the Pen Tool.

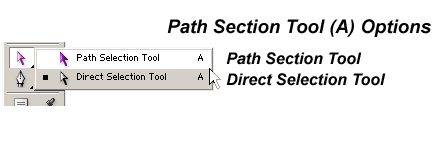
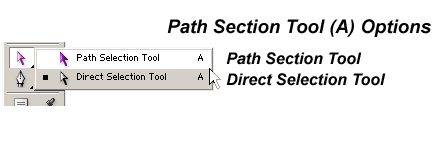
The Path Selection Tool is used to manipulate the whole object from one x,y position on your document to another.
The Direct Selection Tool offers freetransform options to a single anchor point or to the path between any two anchor points.

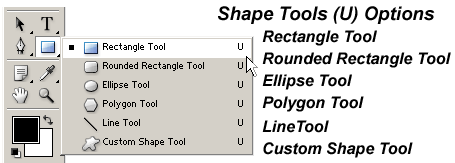
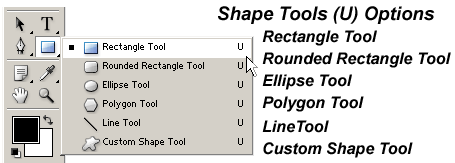
The Shape Tools are predefined shapes built into Photoshop. Readymade Shape Vector Masks that can be used in combination with your own shapes. They can easily be manipulated to suit your needs by using the two previosly mentioned tools.
 |
|
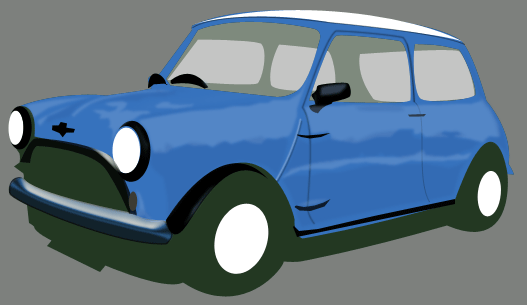
The Image
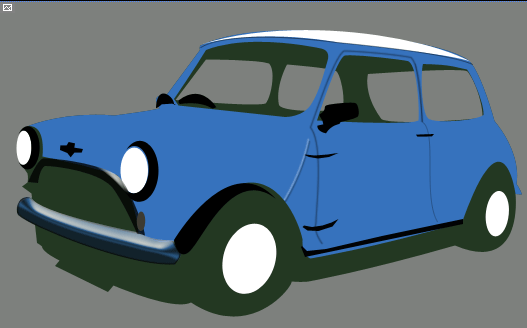
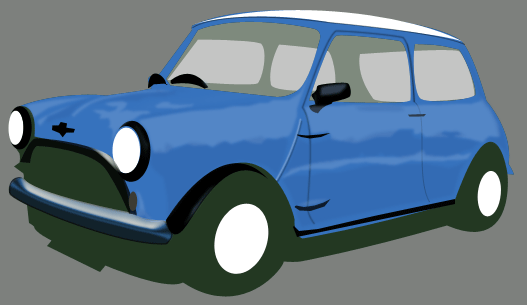
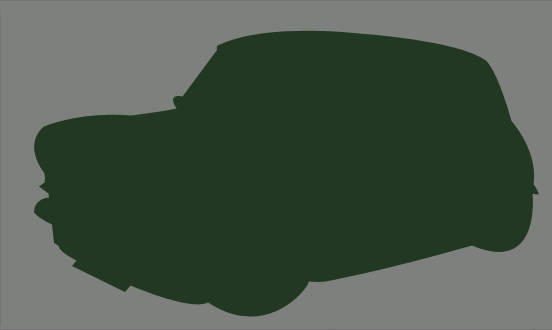
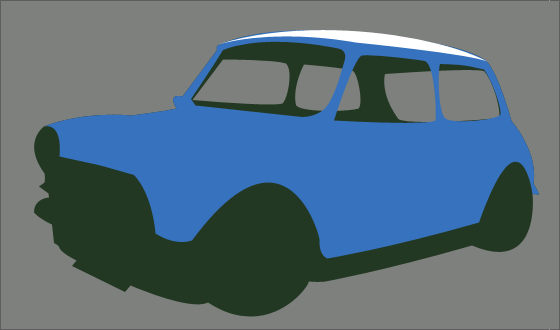
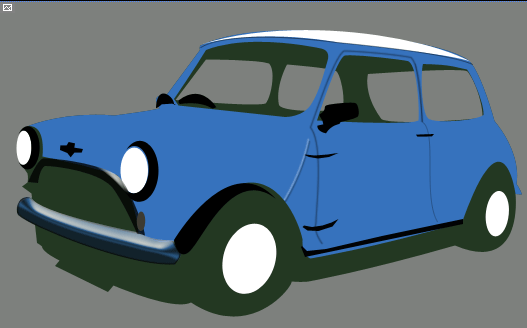
Below is the iamge (the minicar) I will recreate to give it the vector look and feel.
The quality of the image is not so much an issue in this case, as long as, theres enought detail to trace.
|
 |
|
The Process
Lets begin this tutorial by opeing the source image.
'File/Open' and browse for the source file called theimage.jpg.
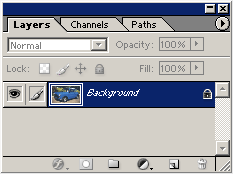
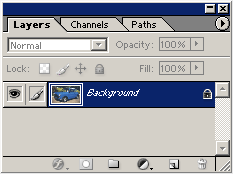
When you have that done, all Photoshop will do is open the source file, but in the process it locks it into its own layer, as I have captured.

What we need to do first and foremost is to save this file to Photoshops .psd file format.
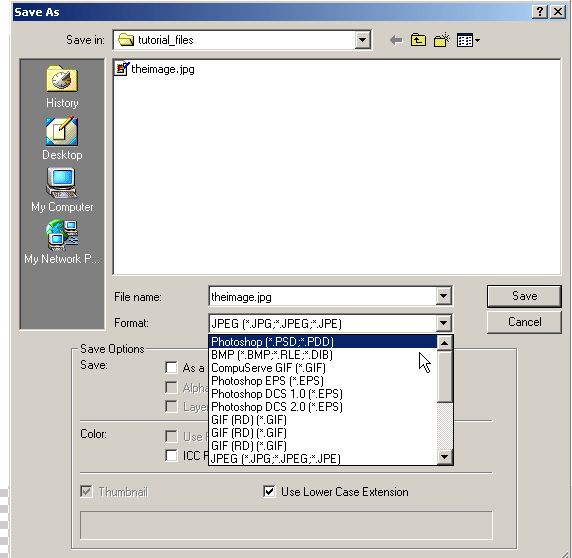
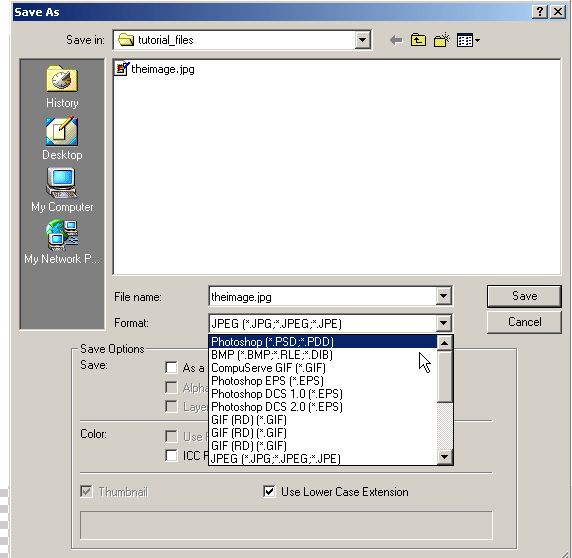
Next go to 'File,Save As' and from the dropdown 'Format' options choose 'Photoshop (*.PSD, *.PDD)' and hit the 'Save' command option.(Of course being aware of the 'Save In' location option at the top)

Next, lets unlock that base layer and turn it into a new and separate layer.
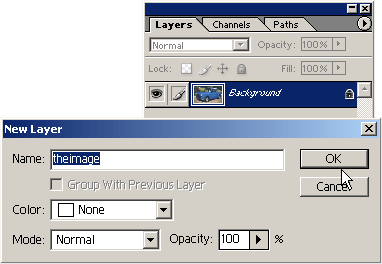
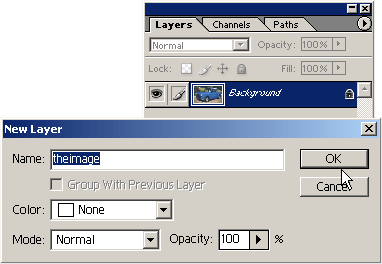
Do this by double clicking on the locked layer. You'll be prompted with a 'New Layer' dialogue box. Fill in a new name as I have captured and hit the 'OK' command button.

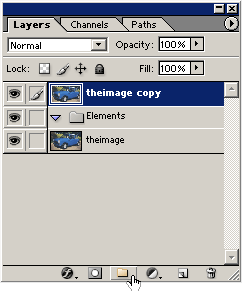
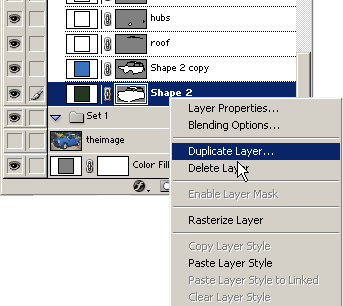
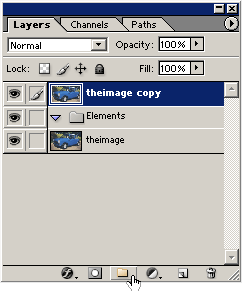
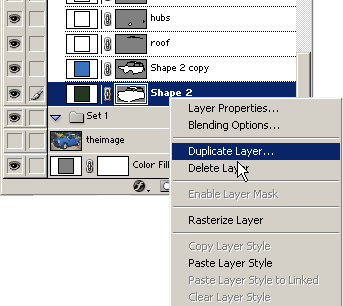
Next, lets duplicate the original 'theimage' layer and if your using Photoshop 7, create a new 'Layer Set' to store all the individual objects(multiple layers). Do so by clicking on the Folder icon at the bottom of the 'Layers Palette', double click on the 'Set 1' default text header and change to what I have (Elements).
 |
| |
|
The Mighty Pen Tool
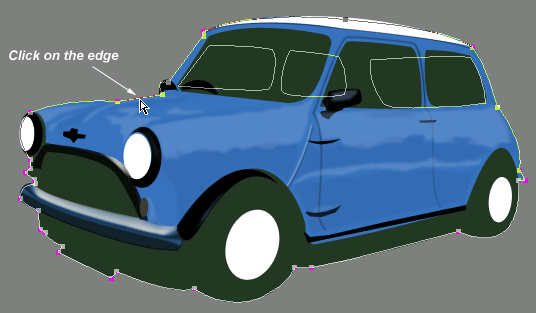
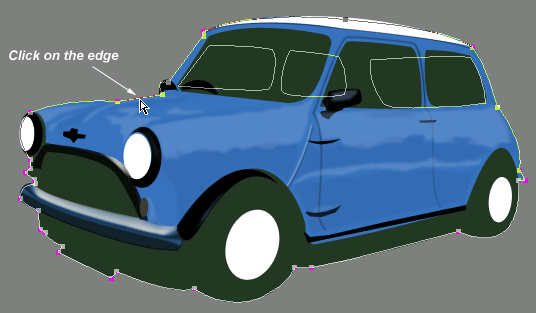
Lets start by creating a solid outline of the whole car.
Set the foreground color by choosing the 'Eyedropper Tool (I)' to sample the darkest area of the image. In this case it's close to black.
Next select the 'Pen Tool' from the toolbar. And up on the 'Options Toolbar', make sure the 'Shape Layers' option is selected as I have captured (in orange outline).

Then just start adding 'Anchor Points' at areas where you think they will require some adjustments.
TIP: Ctrl + (Plus Sign Key) to zoom in and Ctrl + (Minus Sign Key to zoom out on areas that need special detail. I do this a lot to achieve greater detail.
NOTE: By having the 'theimage copy' layer on top, the path outlines show through without disrupting the view of my next anchor point. Throughtout this tutorial, I will be toggling visibility of this layer a lot.

|
|
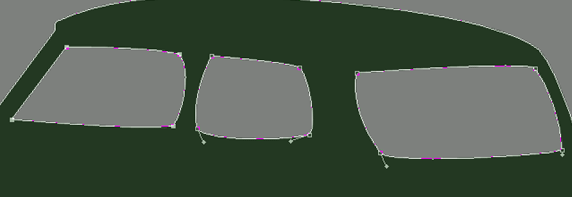
Connect The Anchor Points
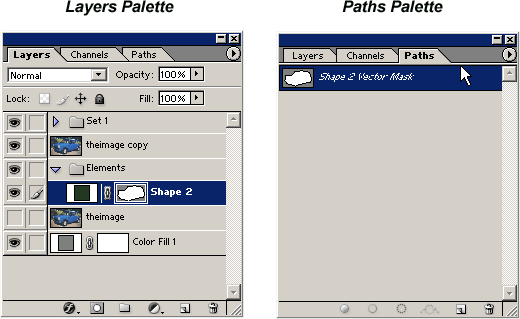
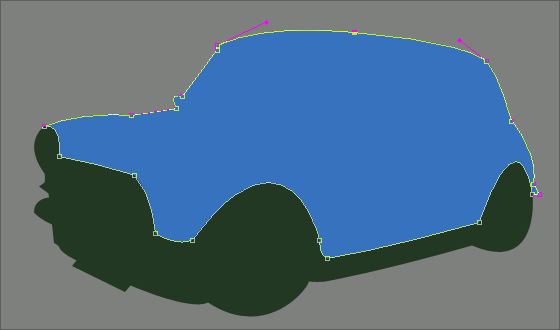
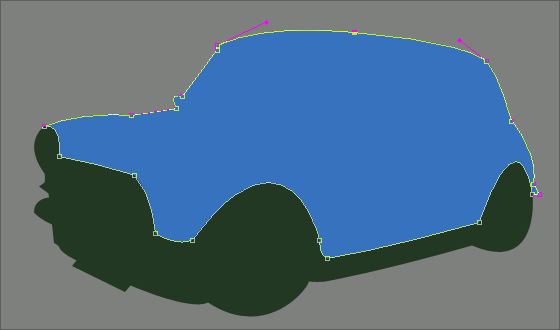
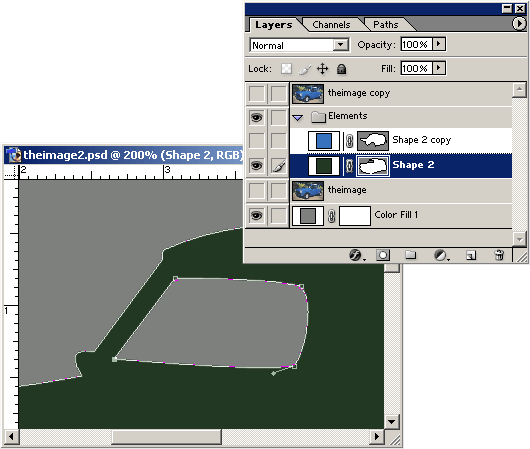
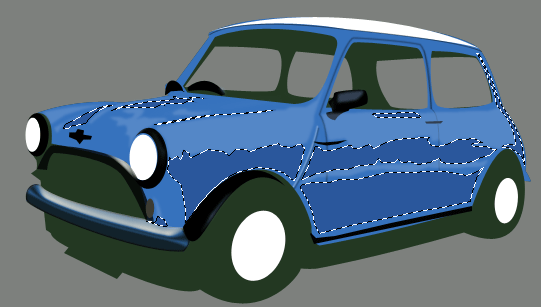
After making your way around the minicar, connect to the first Anchor Point to create a solid shape. Then hide the 'theimage copy' layer to see what it looks like. (As I have captured.) Then lets start manipulating those anchor points to wrap/fit the minicar properly.

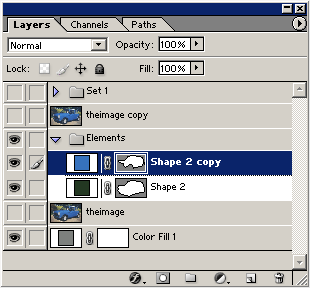
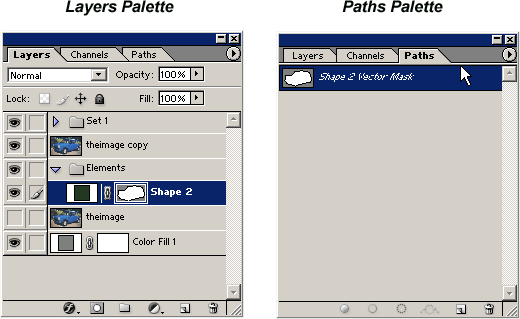
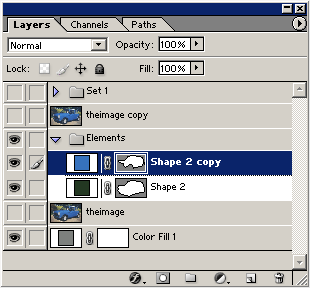
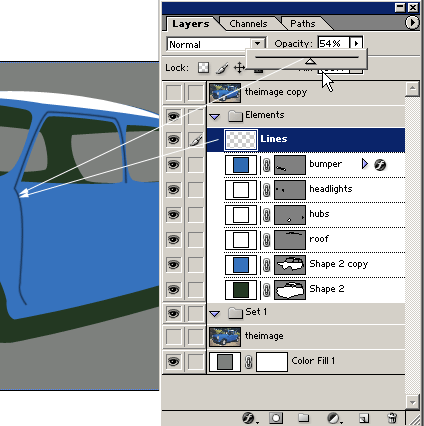
This is what the 'Layers Palette' now looks like, with the new Vector Shape Layer highlighed in blue. Also, if you click on the 'Paths' tab of the layers palette you can see the 'Paths' version of that layer.

|
|
Convert Anchor Points
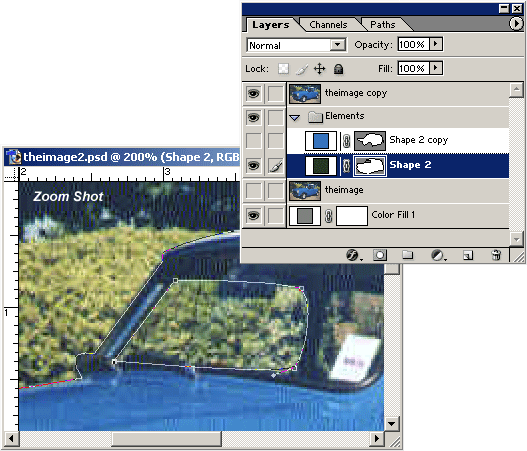
Now turn visibility mode of the 'theimage copy' layer back on.
Select the 'Convert Anchor Point' tool and begin wrapping those areas that need curvature to the image.

Make sure the 'Shape 2' layer is selected, in the 'Layers Palette'.
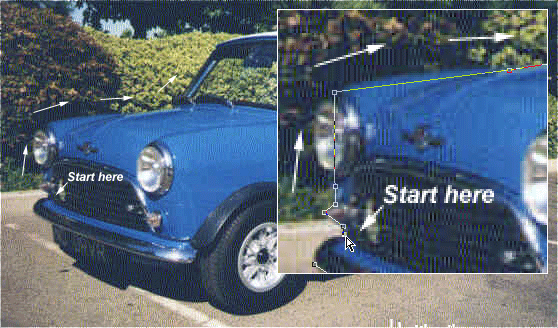
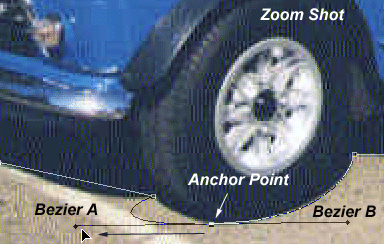
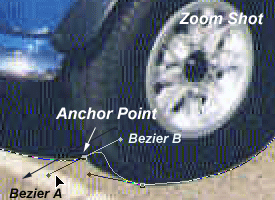
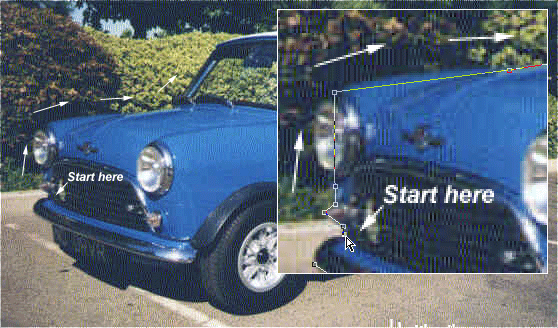
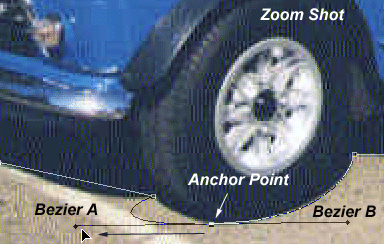
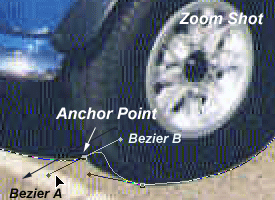
With the 'Convert Anchor Point' tool, I started on the foreground wheel, click the 'Anchor Point', and drag in the direction of my (black) arrow unto it starts fitting the underlying layer.
TIP: 'Convert Anchor Point' creates two bezier handler points, for further curvature control.

Begin to get comfortable with the 'Convert Anchor Point' tool and work your way around the shape path, trying to get a close a wrap as possible.

TIP: After converting some anchor points, you'll realize that some of the original anchor points were not necessary at all. In fact the fewer the anchor points the smoother the curvature! Use the 'Delete Anchor Point' tool to eleiminate unwanted anchors.
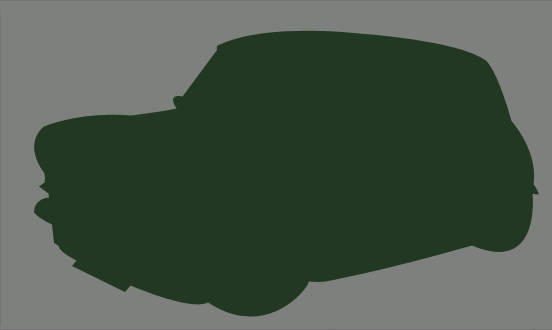
Here's my final shape after applying as much of the 'Convert Anchor Point' tool as possible.
We'll use this for the base (darkest under layer).

Next I duplicated the 'Shape 2' layer (to get 'Shape 2 copy') and manipulated its anchor points to wrap the dominant color of the image, primarily the blue (body) of the car. Click on the Thumbnail Preview of that layer to get the 'Color Picker', and change the black to blue #3672BD.

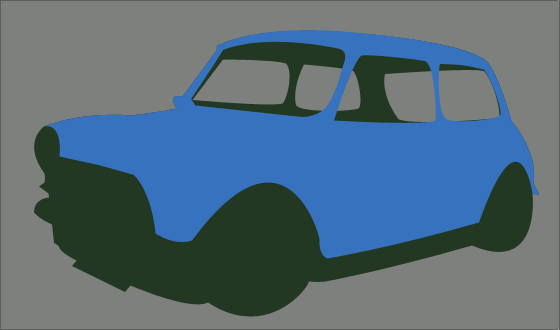
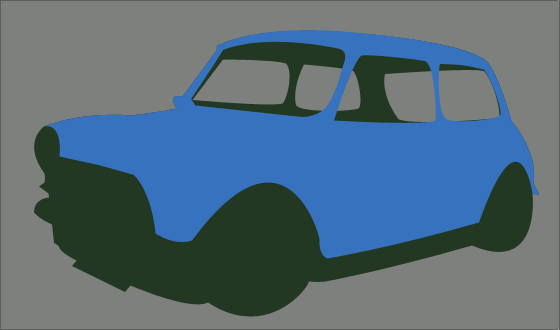
Now this is what the body of the car looks like.

Next lets work on the windows.
Toggle the 'theimage copy' (black one) back on and hide 'Shape 2 copy' layer (the blue one).
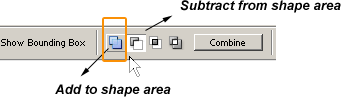
Select the 'Pen Tool (P)' again, and up on the 'Options Bar' make sure 'Subtract from area shape(-)' is turned on.(I have outlined in orange)

Hide 'Shape 2 copy' layer in the 'Layers Palette'.
Select 'Shape 2' layer in the 'Layers Palette'.
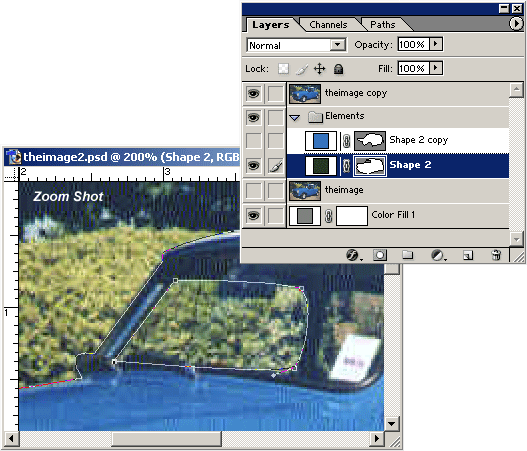
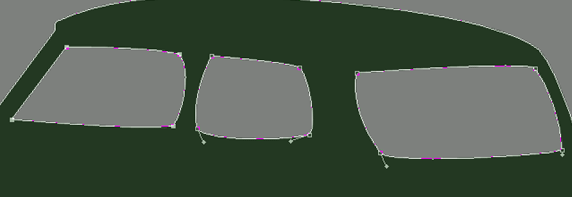
Then start tracing in the areas of the window that are on the opposite side of the car.

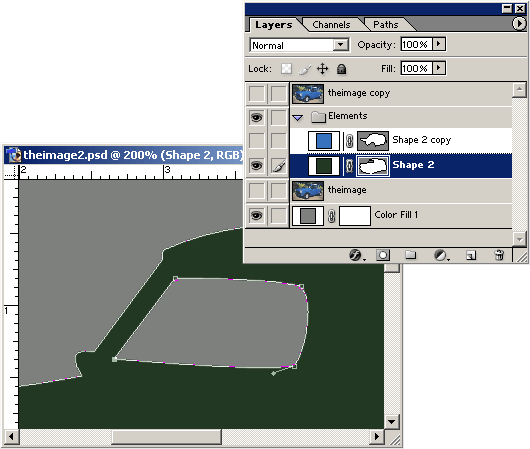
Toggle the 'theimage copy' visibility mode to off, to see whats happening.
Your subtracting from the same shape layer, giving the illusion of transparency.

To apply the same affect on the other two windows without adding a new layer, simply hold Ctrl + Alt, then click and drag that subtraction path to duplicate. (Do this twice.) Then place the duplicate shapes into place.
Use the 'Convert Anchor Point' tool again to define the corners to wrap in the right positions.


Apply the same technique to the 'Shape 2 copy' layer, except trace along the foreground windows to get a final image as I have captured.(All the while, have 'Shape 2' visibility off.)

Now that we have the crust of the vector shape in place, the rest is simply adding new shapes, lines, and some tectures. We'll fill in those windows later! |
|
Giving it depth
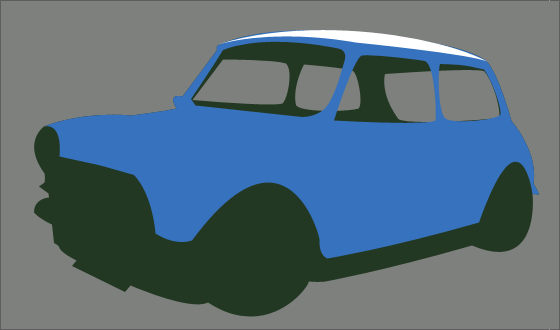
Next apply the same techniques as we did creating the the base shape layer to the (white) roof of the car. Using the 'Pen Tool (P)' to add Anchor Points, then 'Convert Anchor Point Tool' to create curvature.

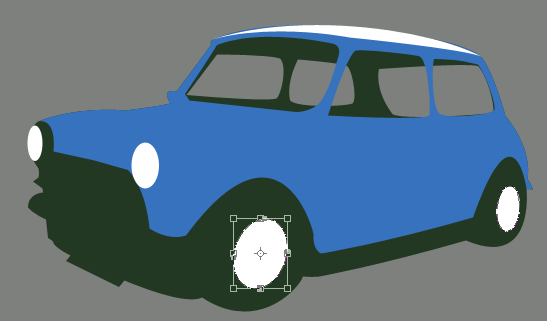
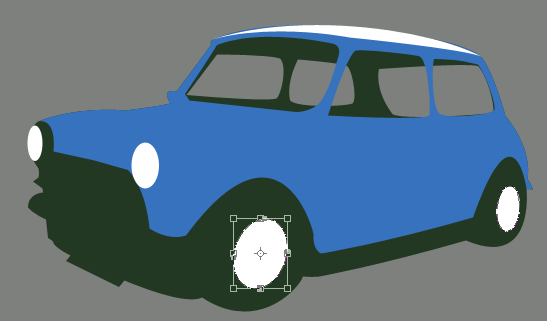
Next, with the 'Ellipse Tool (U)' on the toolbar, draw the back hub cap, then hold the 'Shift' key and draw in a second ellipse(the foreground hub cap).
To position accurately, Ctrl + click on the new ellipse, then right click on a single ellipse and choose 'Free Transform Path'. Right click again, and choose 'Distort'. Tweak the cornor bounding points until in the position as the hubs in the image. Repeat for the other hub.
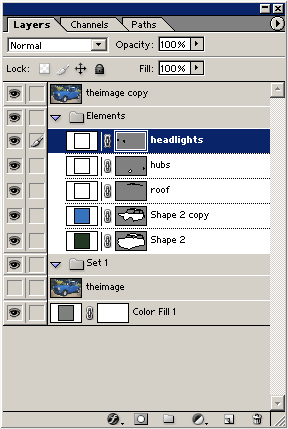
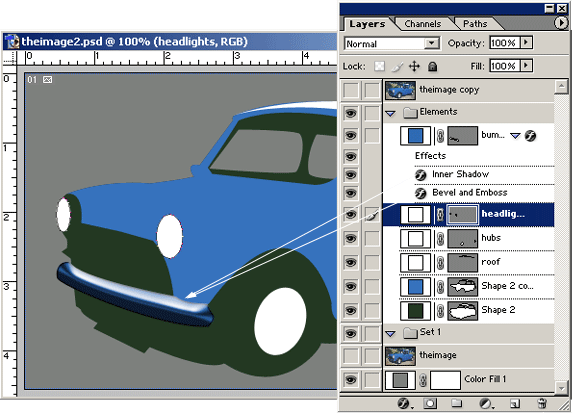
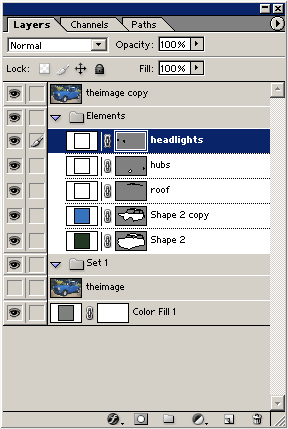
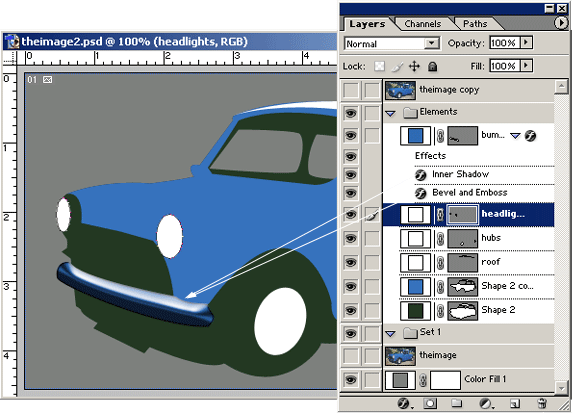
I also started on the headlights (on a new layer) using the same technique. (Ellipse Tool ~ Free Transform ~ Distort ~ tweak into position)

Since new layers are being added and they could pile up, its sensible to name them appropriately. (Thought it is possible here to use as few layers as possible, as I did with the main body)

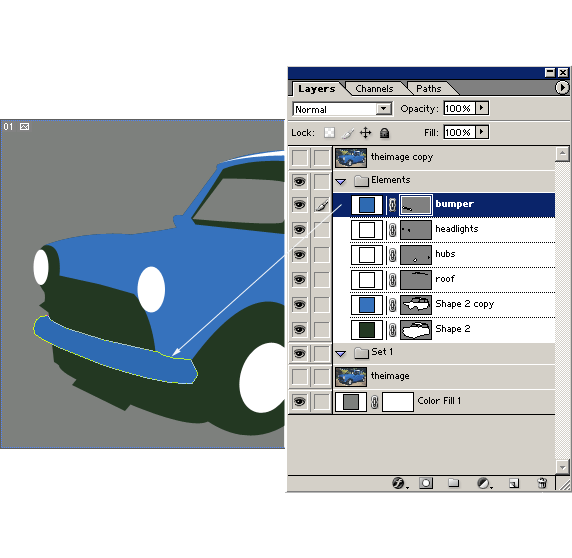
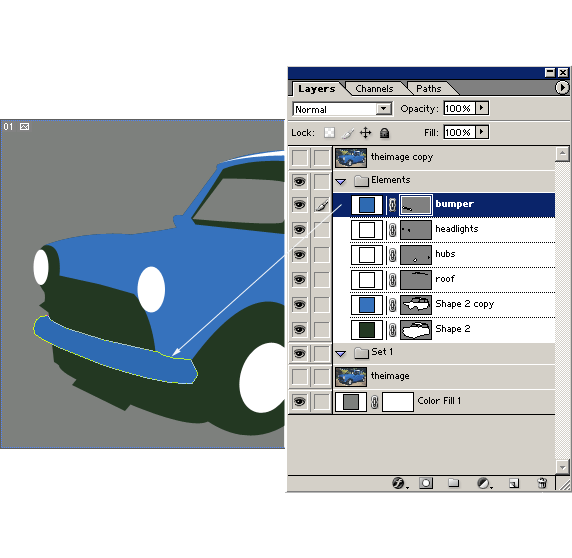
Next I started adding the bumper. Again, use the 'Pen Tool (P) to trace the area, 'Convert Anchor Point Tool' to wrap perfectly to the original image source. (It's all routine now, right!)

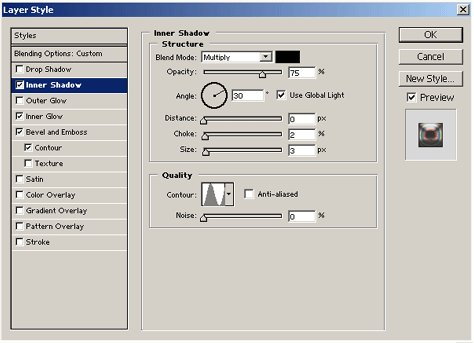
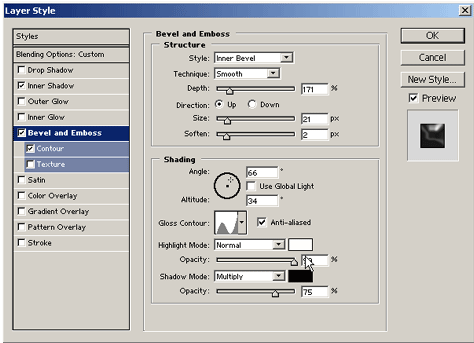
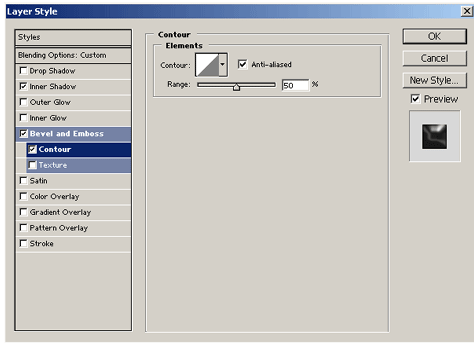
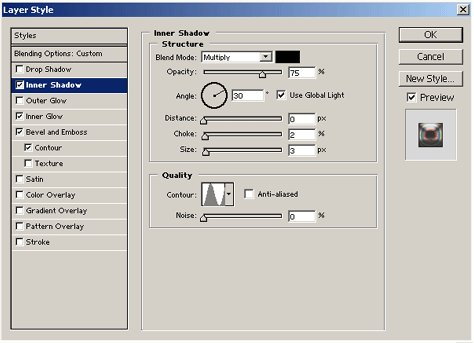
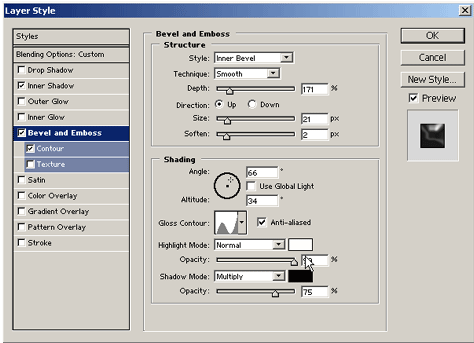
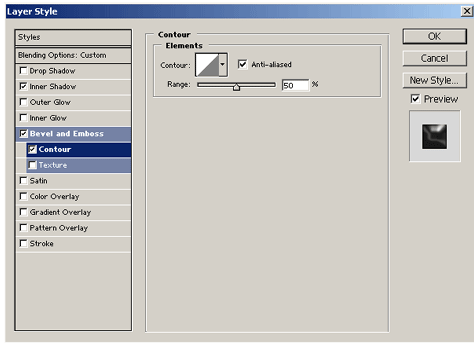
I then applied a layer style to the bumper to give it a somewhat chrome effect.
Right, click on the 'bumper' layer and choose 'Blending Modes' to apply the following three captures.




Next I'll begin to add some of the fine lines that comprise of the doors and other areas.
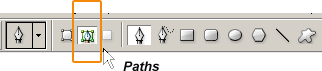
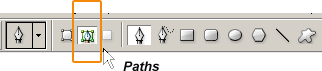
Select the 'Pen Tool (P)' again, except, this time, up on the 'Options Bar' select 'Paths', as I have captured.

Create a new layer, and call it 'Lines'. This layer should be positioned uppermost in order for them to show.
So, Toolbar - Pen Tool selected, Options Bar - Paths selected, begin clicking/adding Anchor Points in the direction that comprises of the main passenger door.

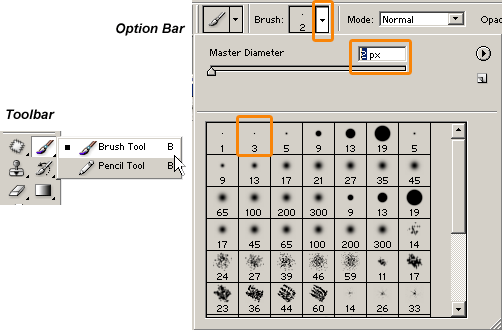
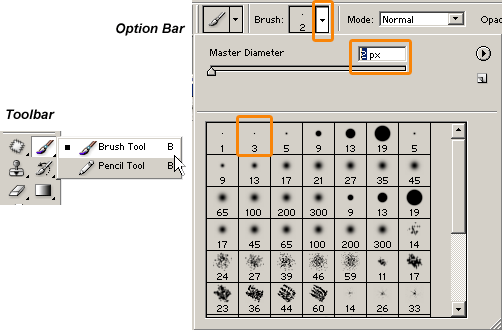
Next set the forground color to black (hit the D key), hit the (B) key to select the 'Brush Tool (B)' from the 'Toolbar', then up on the 'Options Bar', select the 'Brush Preset Picker' and choose a small, soft edge brush, like 3. But alter the Master Diameter to 2 (try 1 also), since 3 may be too thick.

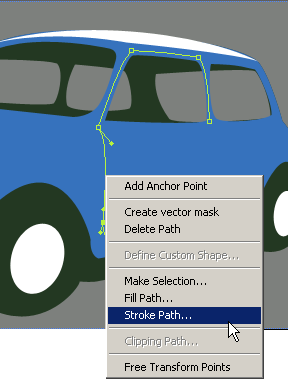
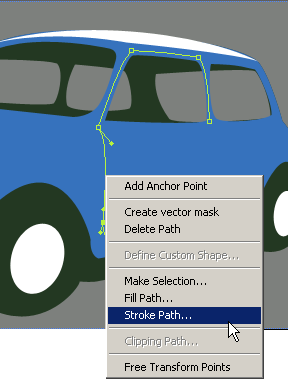
Hit the (P) key to re-select the 'Pen Tool', then mouse over the the path you created in the 'Lines' layer, right-click and choose 'Stroke Path' option.

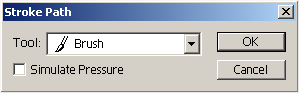
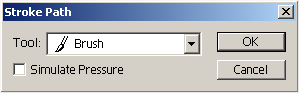
You'll be prompted to choose from a 'Tool Preset' to use to create the new stroke. Select, 'Brush' from the dropdown list, then hit 'OK' command.

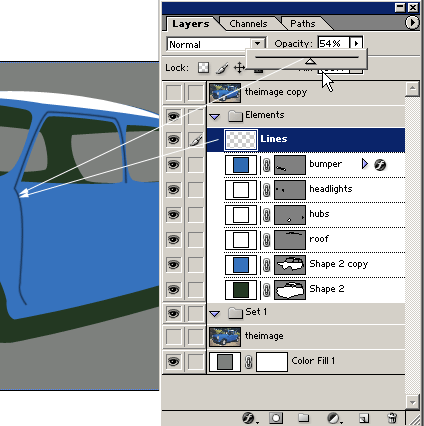
I then reduced the 'Opacity' of the line layer to 54% to soften it.

I then went ahead (using the same above Pen Tool/Paths/Stroke Path technique on other lines.
I also added the front grill and applied the same style as the bumper above.
Added the mirror the window wipers and the mini logo crest at the front.
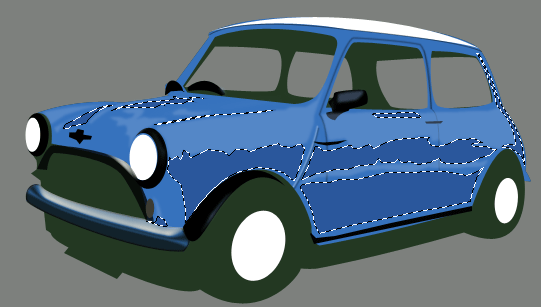
HINT: For reas that are too small to be manipulated with the 'Pen Tool (P), use the 'Polygonal Lasso Tool (L)' using the same click and add anchor points as the Pen Tool, then when complete, right click on the selection and choose either 'Make Work Path' or 'Fill' options.

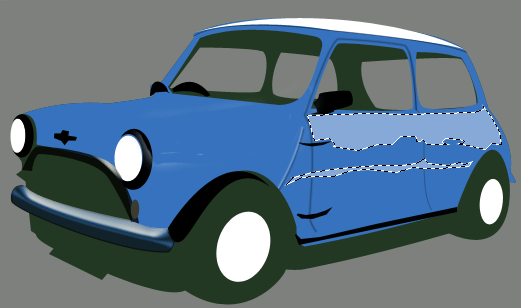
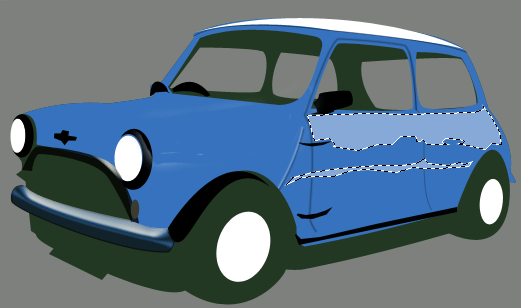
For textures such as the highlights, lets use the 'Polygonal Lasso Tool (L) to trace around those areas that require it, right click and 'Fill', with a soft blue color (I used #86A9D7).

After tracing as much as I can I applied a 'Filter/Blur/Gaussian Blur of 1.1 pixels' (respectively) and reduced the 'Opacity' of the layer to 30%.

On a new layer I did the same Polygon Lasso effect for the darker areas, using #2A579C. Then applied a 'Filter/Blur/Gaussian Blur of 1.1 pixels' and reduced the 'Opacity' of the layer to 30%.


Next I'll add the windows.
For this all we have to do is reuse our original 'Shape 2' for the backgorund windows, and the 'Shape 2 copy' for the forground windows.
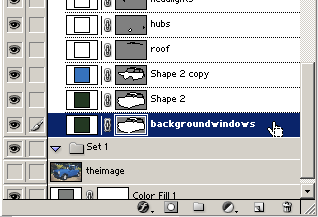
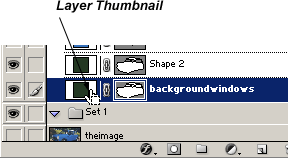
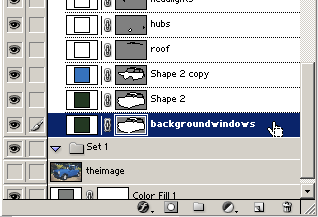
First duplicate the original 'Shape 2' layer and call it 'backgroundwindows'.

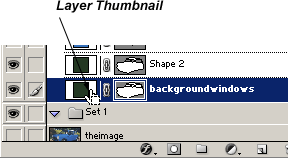
Once its duplicated drag it below the orignial 'Shape 2' layer in the 'Layers Palette', as I have captured.

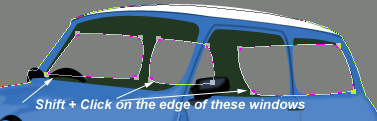
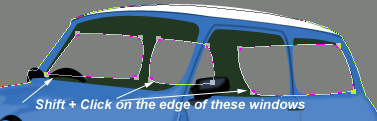
Then hit the 'A' key to select the 'Direct Select Tool' from the 'Toolbar', then hold the 'Shift' key and select the background windows individually.

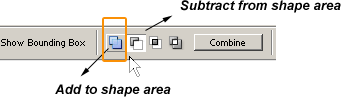
Go to the 'Options Bar' and change the 'Subtract from shape area (-)' to 'Add to shape area (+) as I have encased in orange.

Those window areas will now be filled in with your foreground color, in my case black.
Next, with the 'Direct Selection Tool (A)' still active & still on 'backgroundwindows' layer, click on the outside path line as I have captured and hit the 'Delete' key on your keyboard. Now all we ahve are the windows, which is our goal here. Certainly saves a lot of time drawing them in again.

Now lets customize the windows with a a white tint. Do this simply by clicking on the 'Layer Thumbnail' as I have captured. And change the color to white (#ffffff) in the 'Color Picker' dialogue box. Then set that layers opacity level to about 23%.

Apply the same technique to the original 'Shape 2 copy' layer.
Duplicate, drag below the original, 'Direct Select Tool' and Shift + click to select the foreground windows, 'Options Bar' and switch to 'Add to shape area', then delete the outer path so that the foreground windows remain.
Click on that 'Layer Thumbnail' and change color to white, reduce opacity to about 43%.

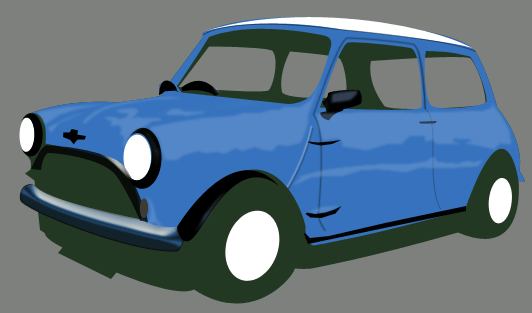
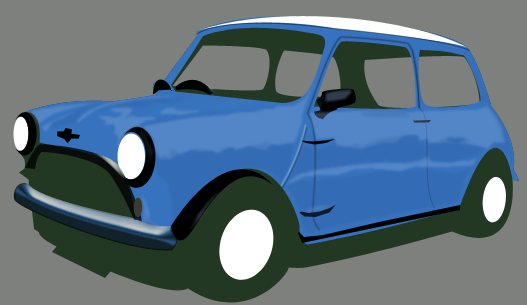
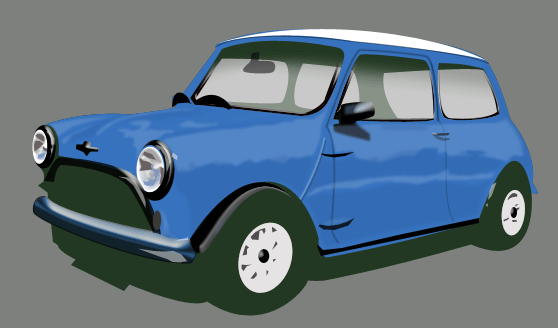
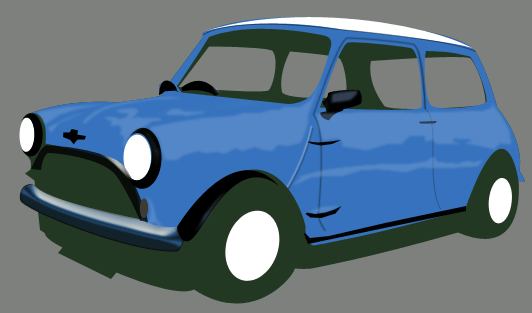
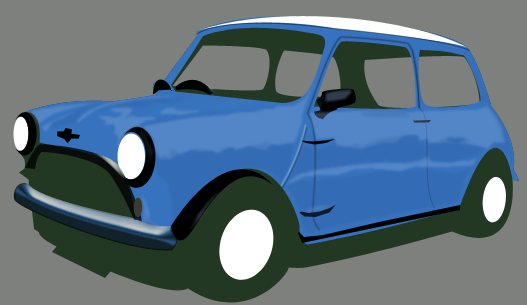
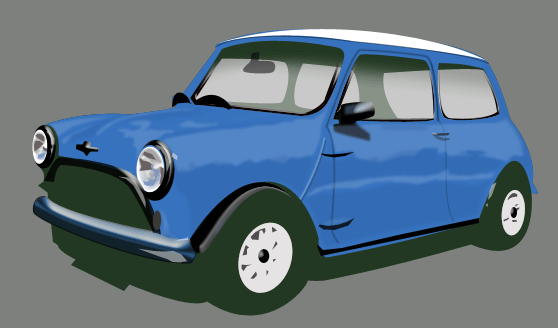
All that remains now are fine details, amount is up to you. Below is my final image after adding detail to the hubs, lights, other highlights. Hope you enjoyed this tutorial.

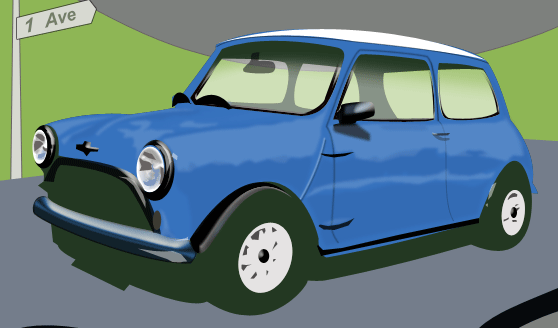
A scenic version.

|
|
| |